Table of Contents
Figma is a web-based design tool used for creating user interfaces and graphic designs, known for its real-time collaborative features. To be able to embed Figma on your Portfoliobox portfolio, you first need to create a Figma account.
Get the sharing link from Figma
- Login to your Figma account.
- Open the file you wish to embed
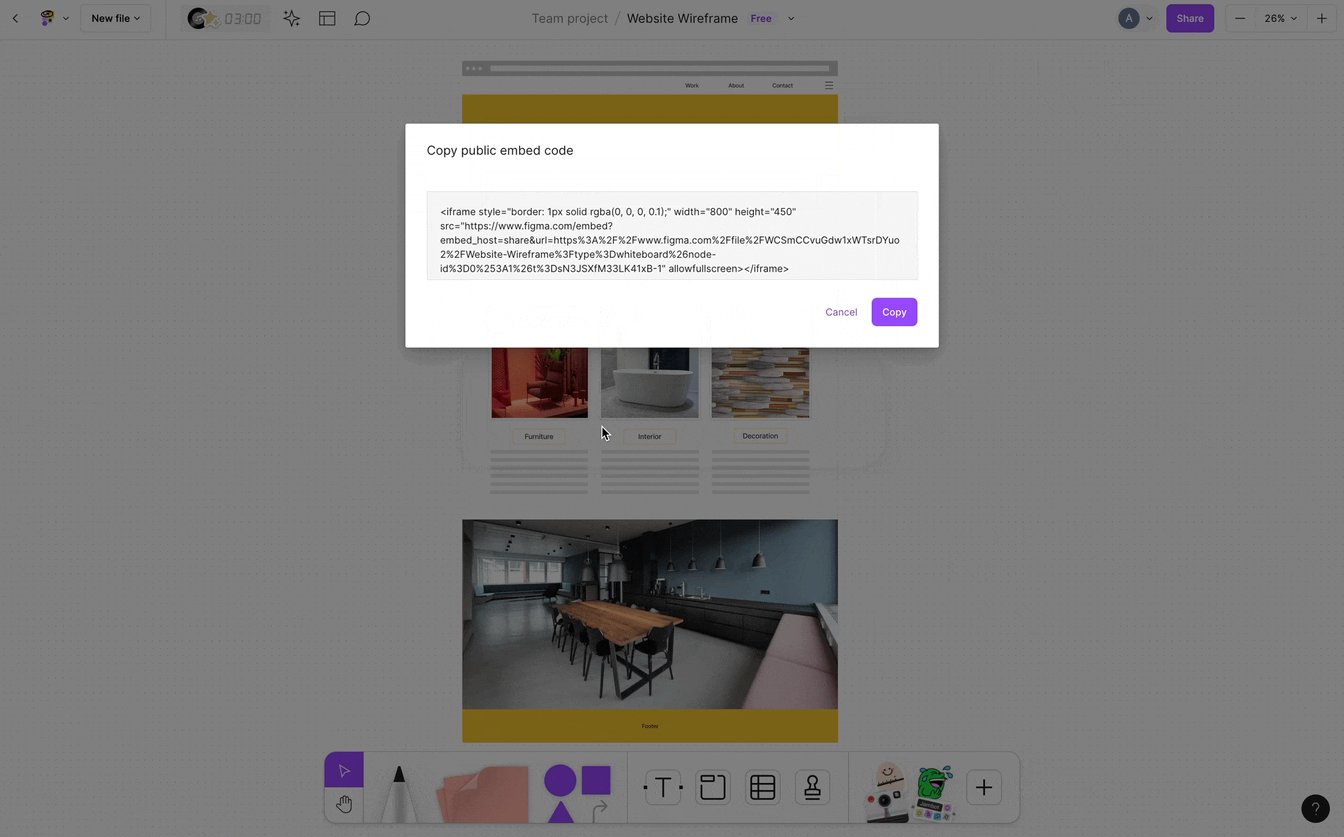
- Click the Share button and click Get embed.
- A new window will appear, and you will see a code that looks like this:
<iframe style="border: 1px solid rgba(0, 0, 0, 0.1);" width="800" height="450" src="https://www.figma.com/embed?embed_host=share&url=https%3A%2F%2Fwww.figma.com%2Ffile%2FWCSmCCvuGdw1xWTsrDYuo2%2FWebsite-Wireframe%3Ftype%3Dwhiteboard%26node-id%3D0%254A1%26t%3Dyoypz1tkSdpjd9TE-1" allowfullscreen></iframe>
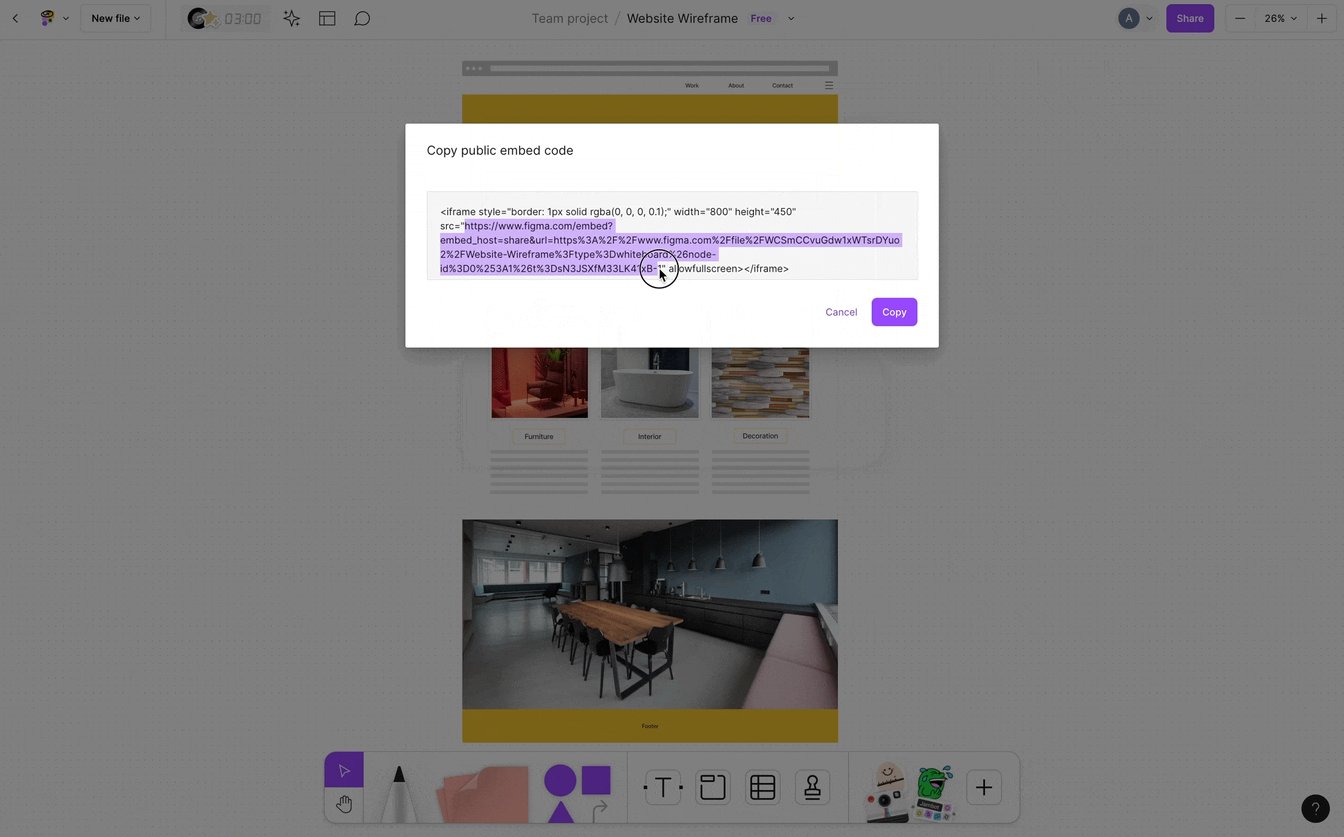
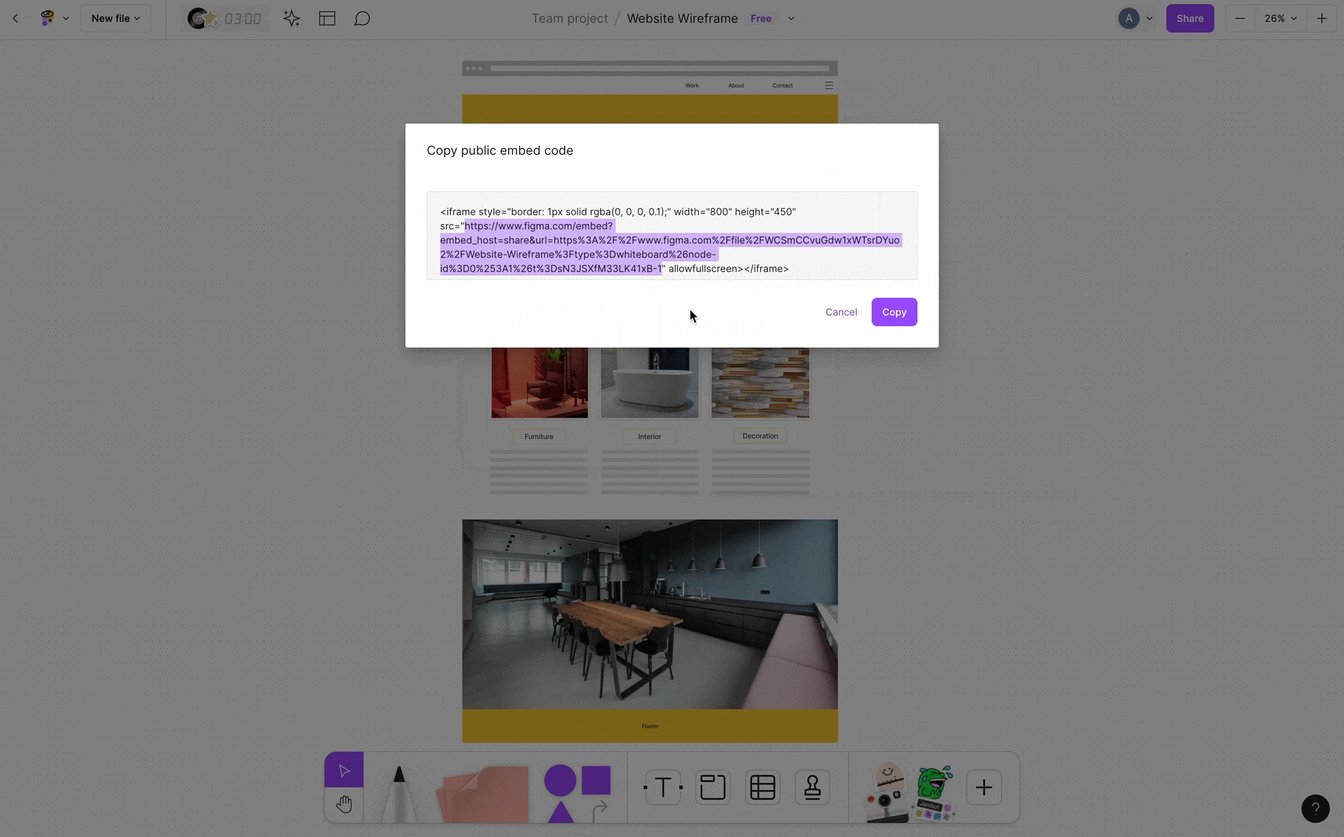
- You only need to copy the link between the quotation marks (bold in the example above):
https://www.figma.com/embed?embed_host=share&url=https%3A%2F%2Fwww.figma.com%2Ffile%2FWCSmCCvuGdw1xWTsrDYuo2%2FWebsite-Wireframe%3Ftype%3Dwhiteboard%26node-id%3D0%254A1%26t%3Dyoypz1tkSdpjd9TE-1

Add the Figma element into your Portfoliobox portfolio
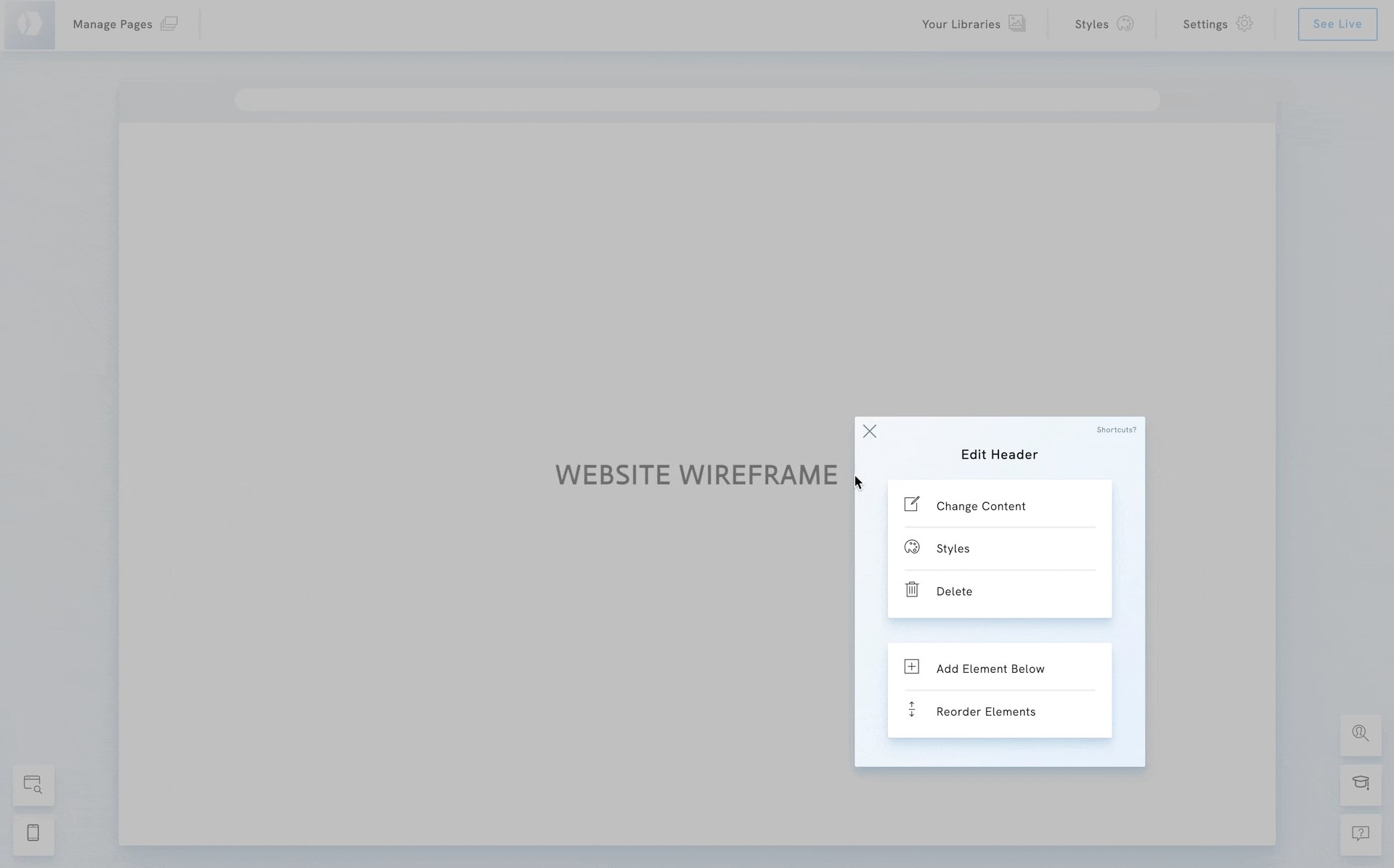
- In your Portfoliobox portfolio, right-click on an element
- In the Context menu, click Add Element Below.
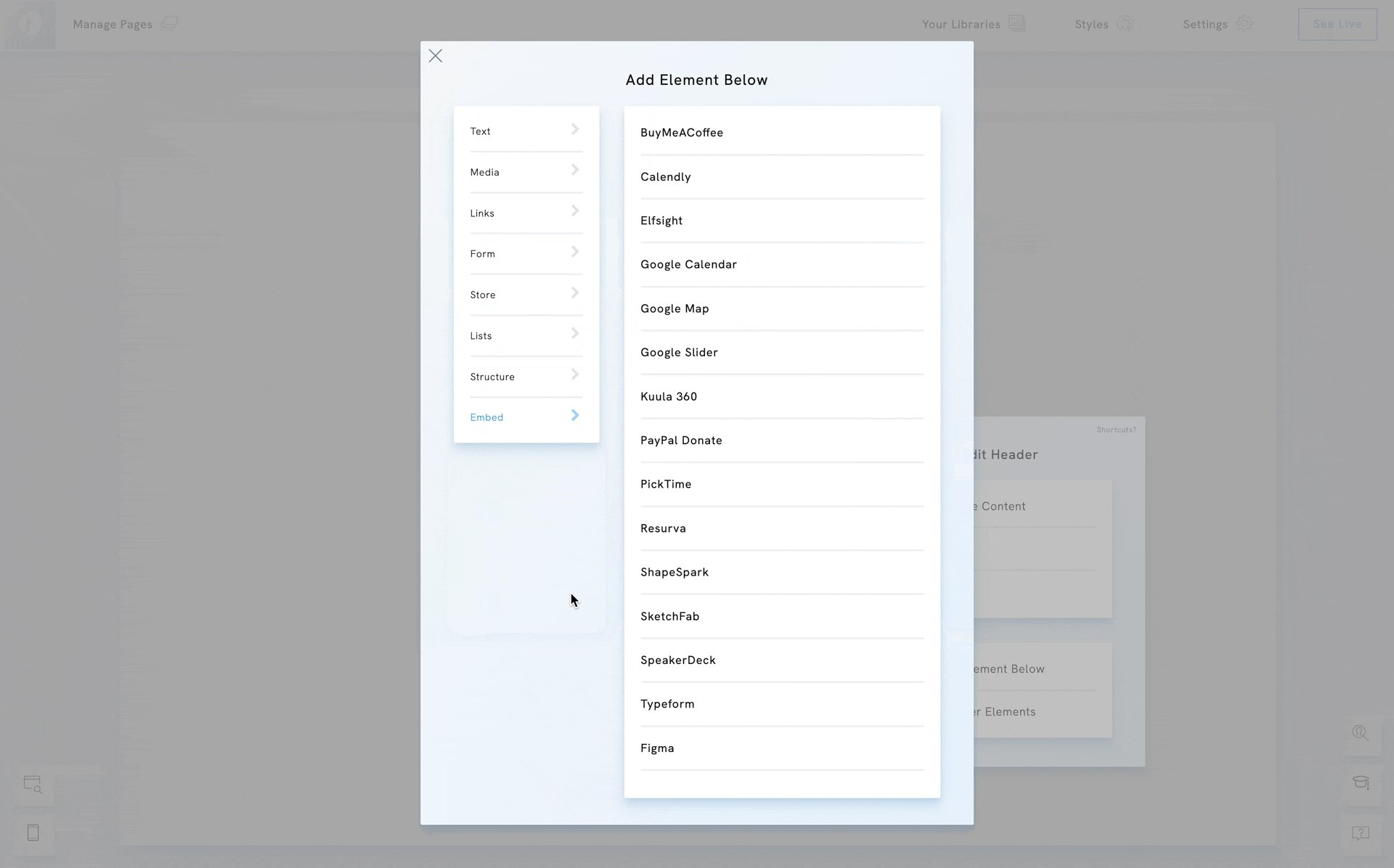
- Go down to Embed.
- Choose Figma and click Add.
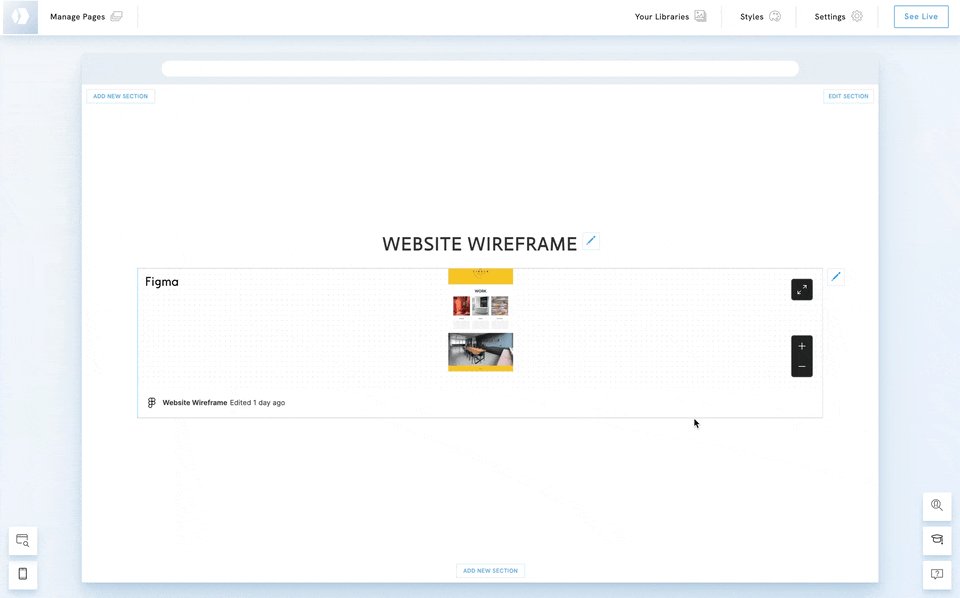
The element is added but is empty. You now need to paste the link from Figma.

Paste the link to the Figma file
- Righ-click the Figma element you just added.
- Choose Change content.
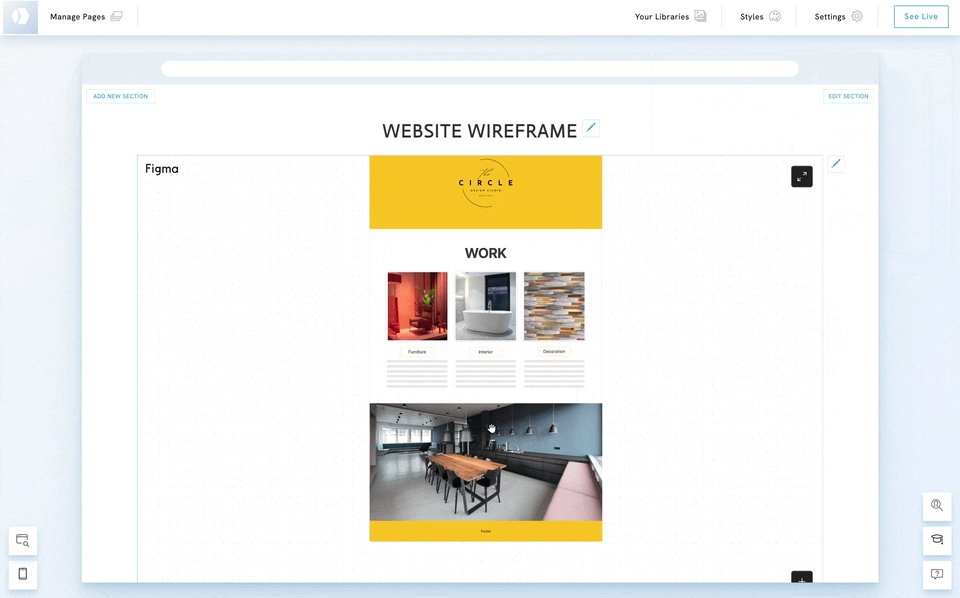
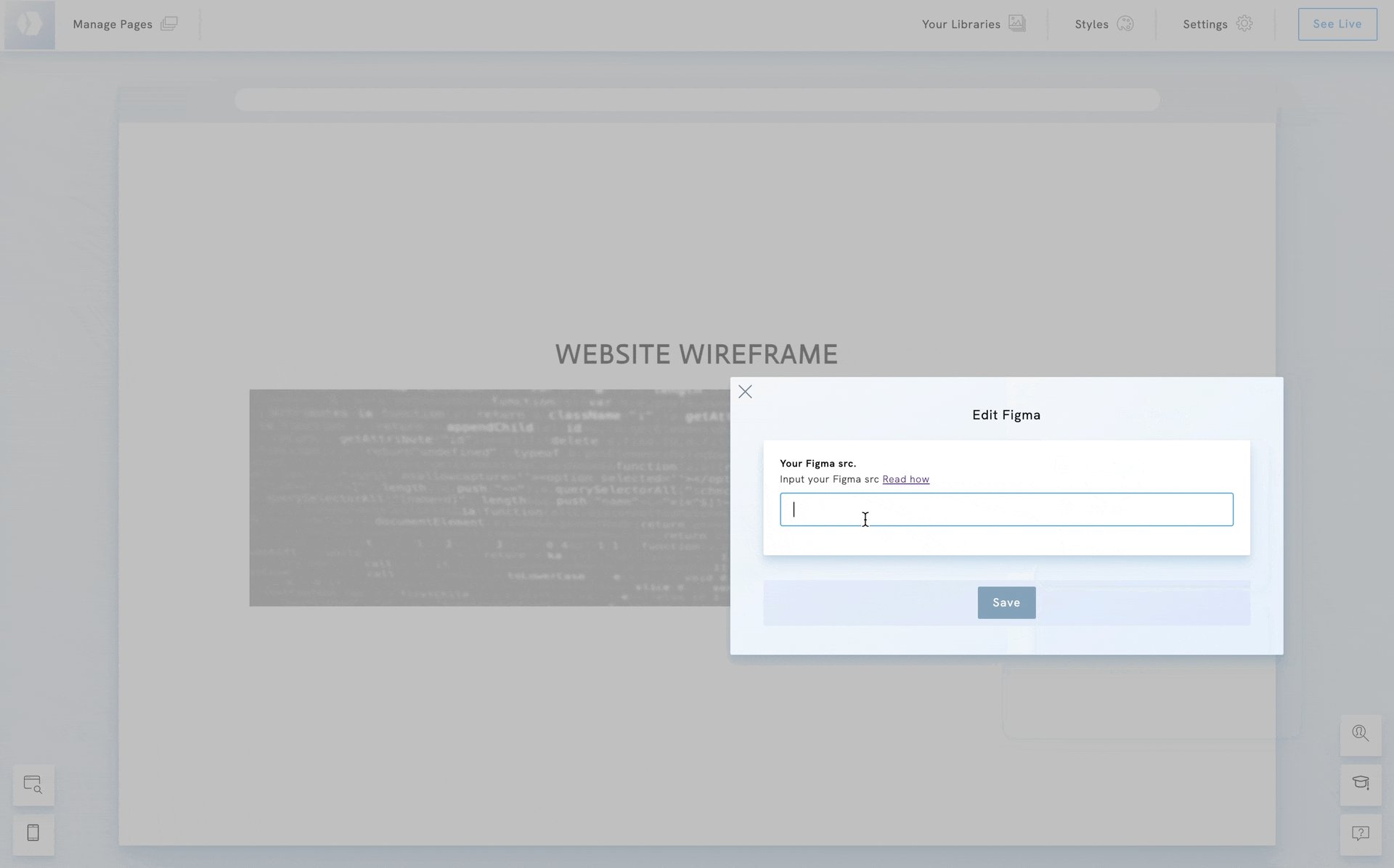
- Paste the link.
- Click Save.

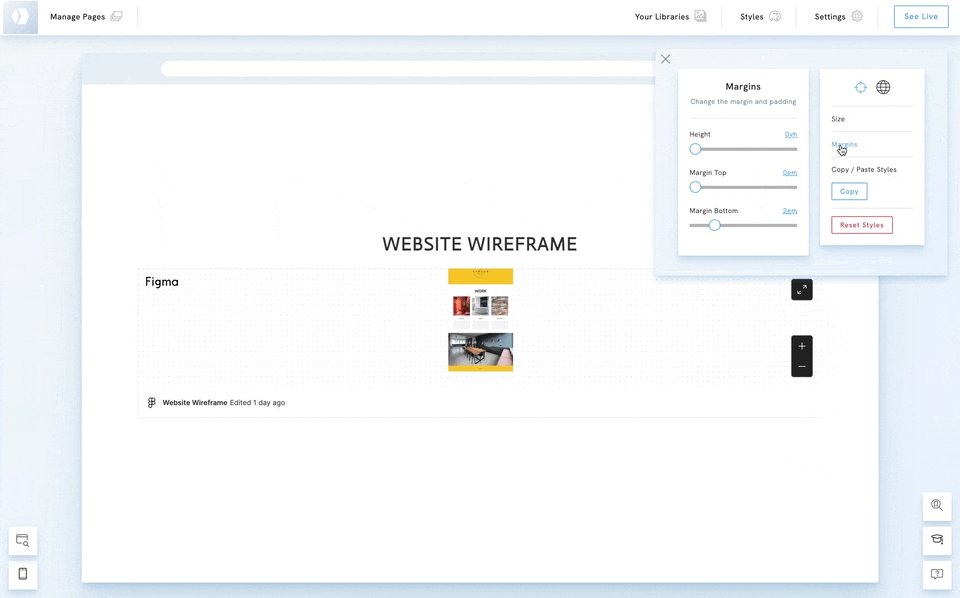
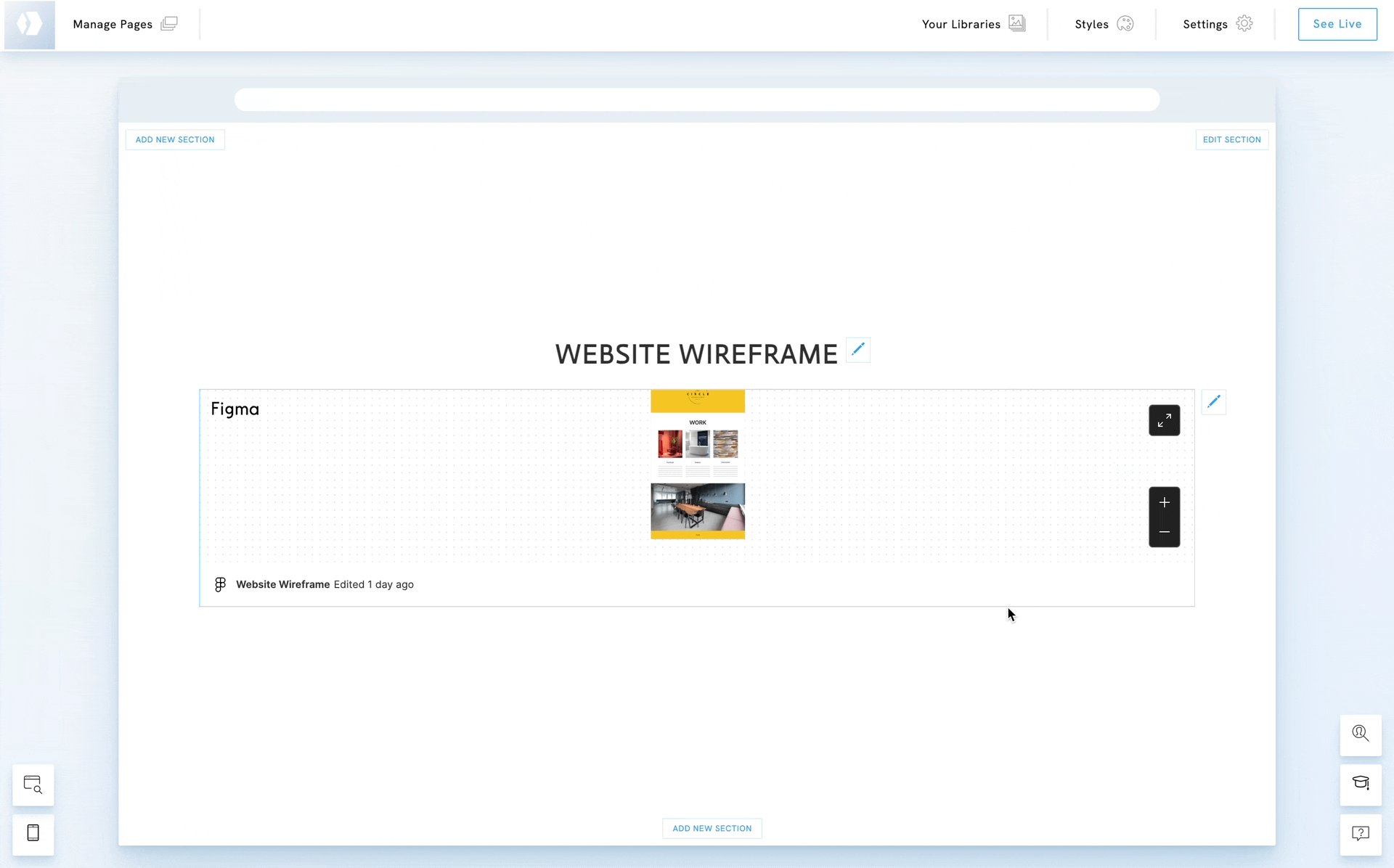
Style the element
Change the element's style to edit its width and height if needed.