Table of Contents
CodePen is an online platform where developers and designers can write and showcase HTML, CSS, and JavaScript code snippets, known as "pens". It offers real-time previews and collaboration and is popular for testing, sharing, and learning front-end web development.
Get the iframe code from Codepen
- Login to your Codepen account.
- Open the pen you wish to embed
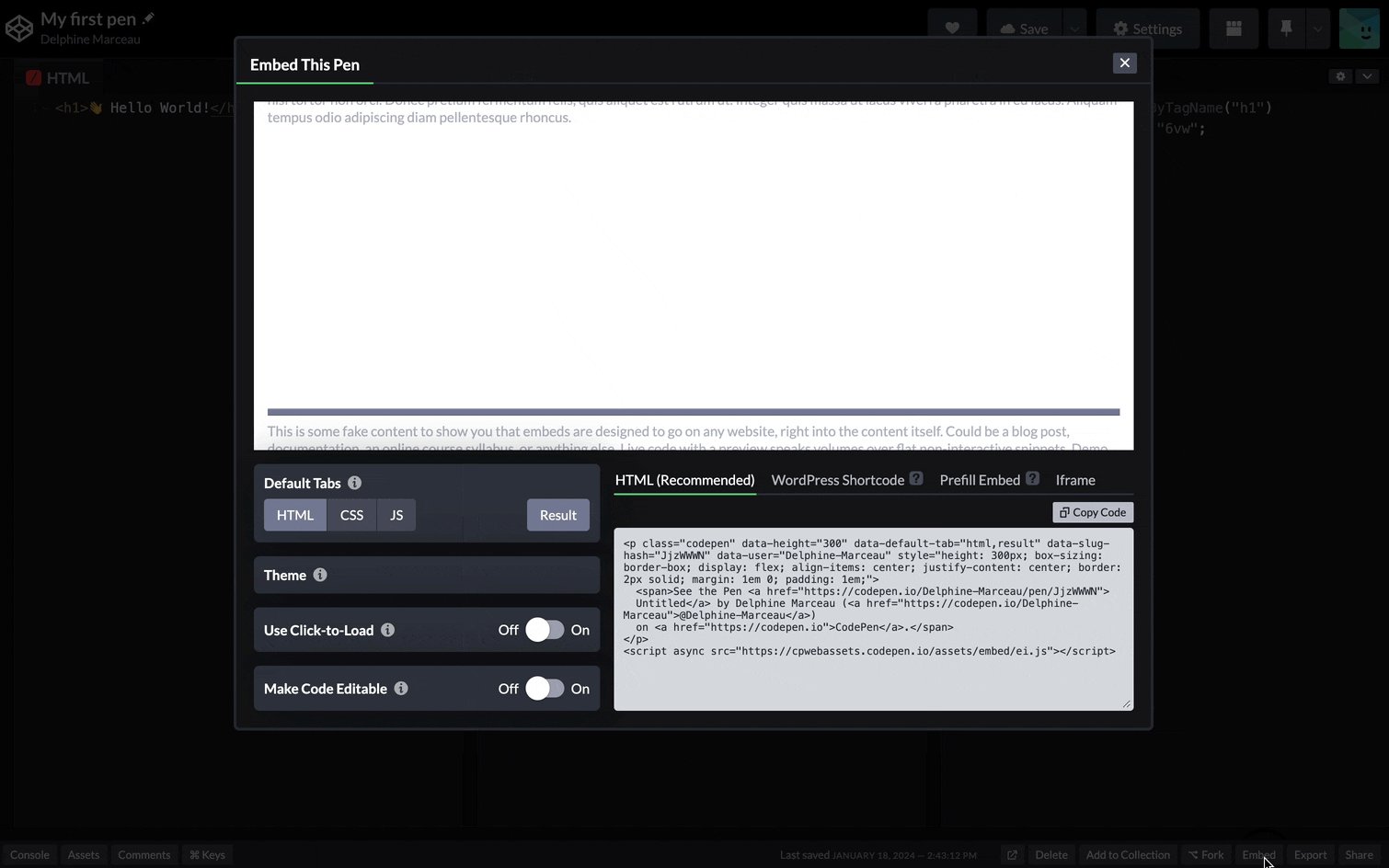
- Click the Embed button at the bottom left corner.
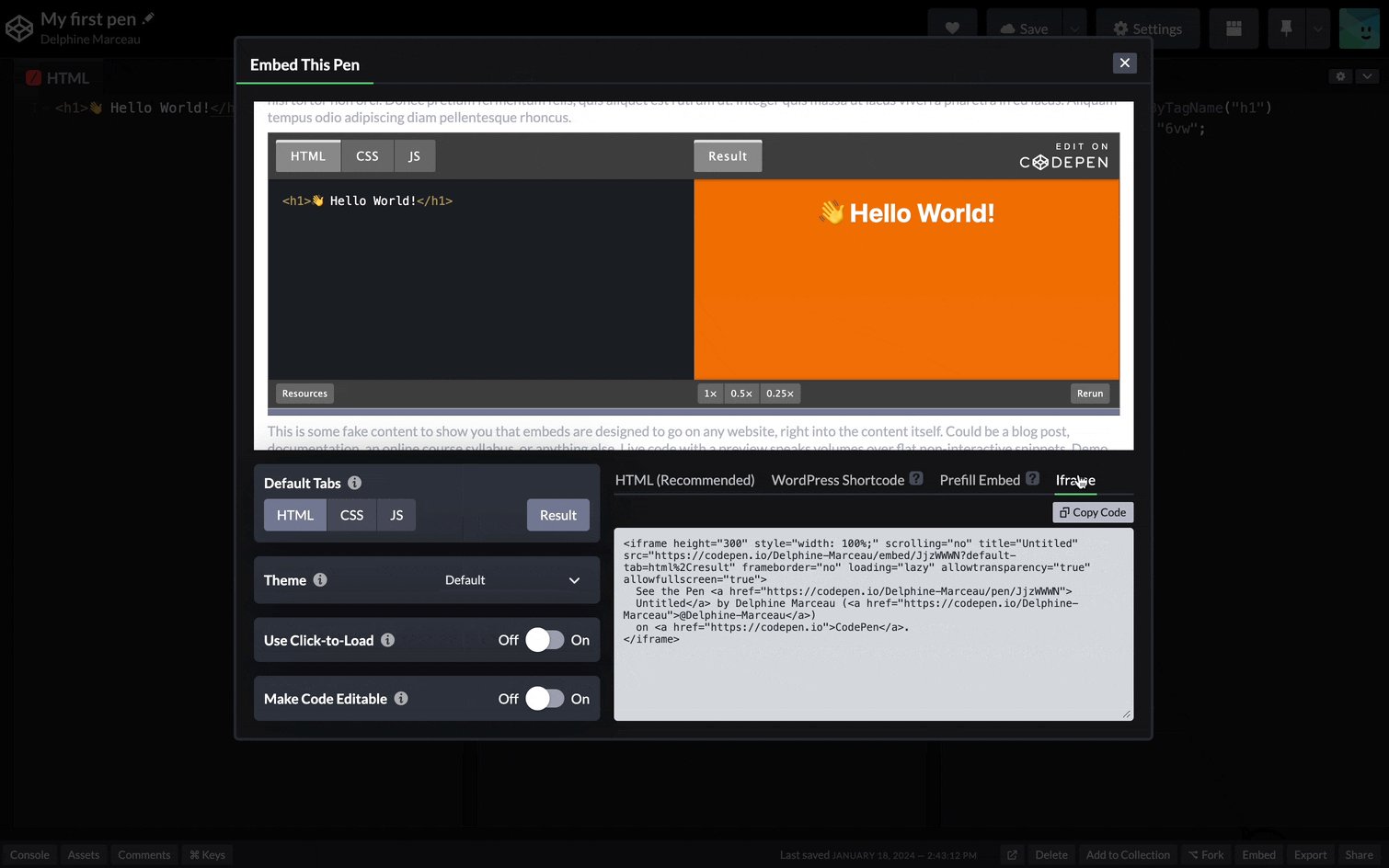
- A new window will appear, choose iframe.
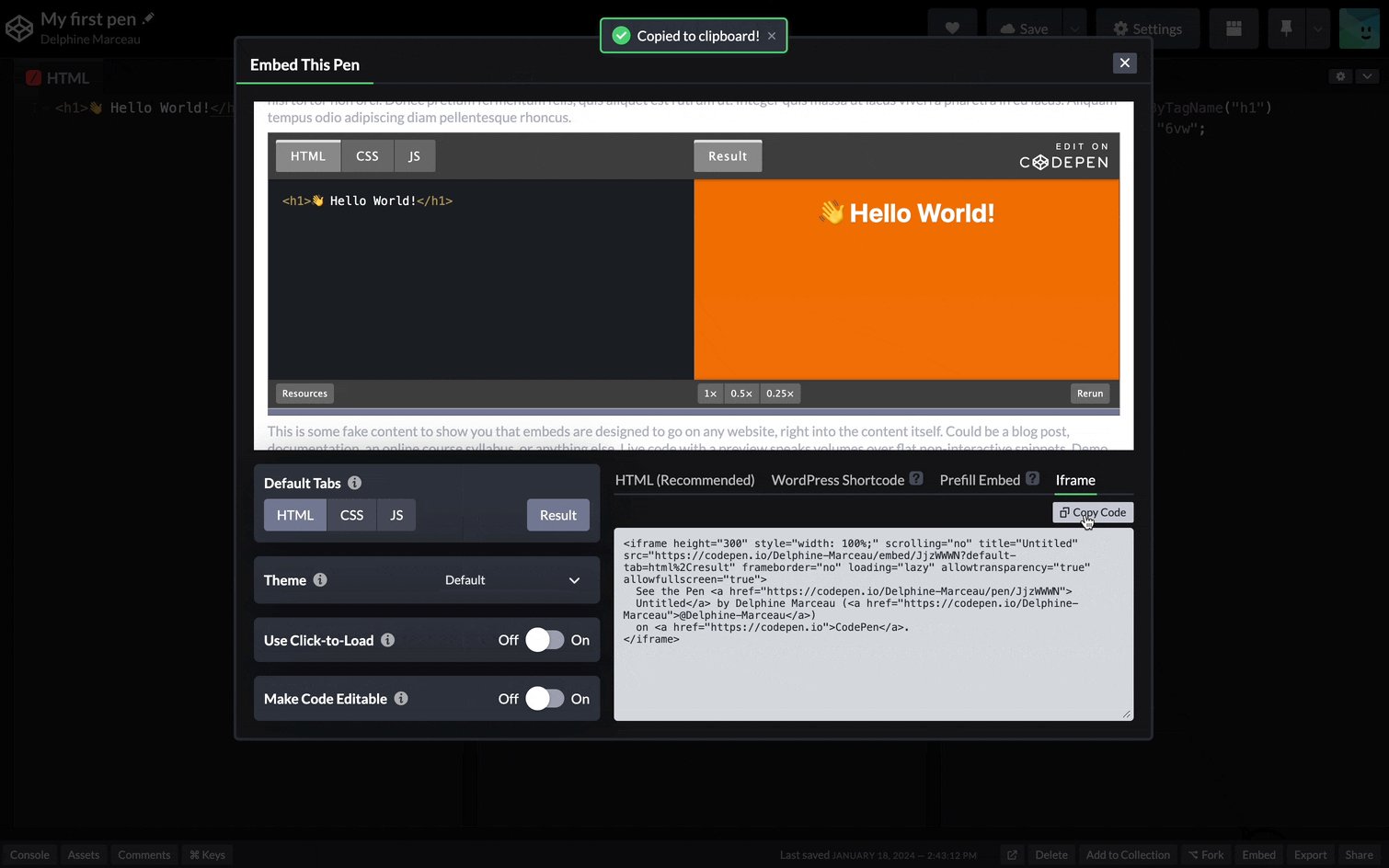
- Click Copy Code.

Add the Codepent element to your Portfoliobox portfolio
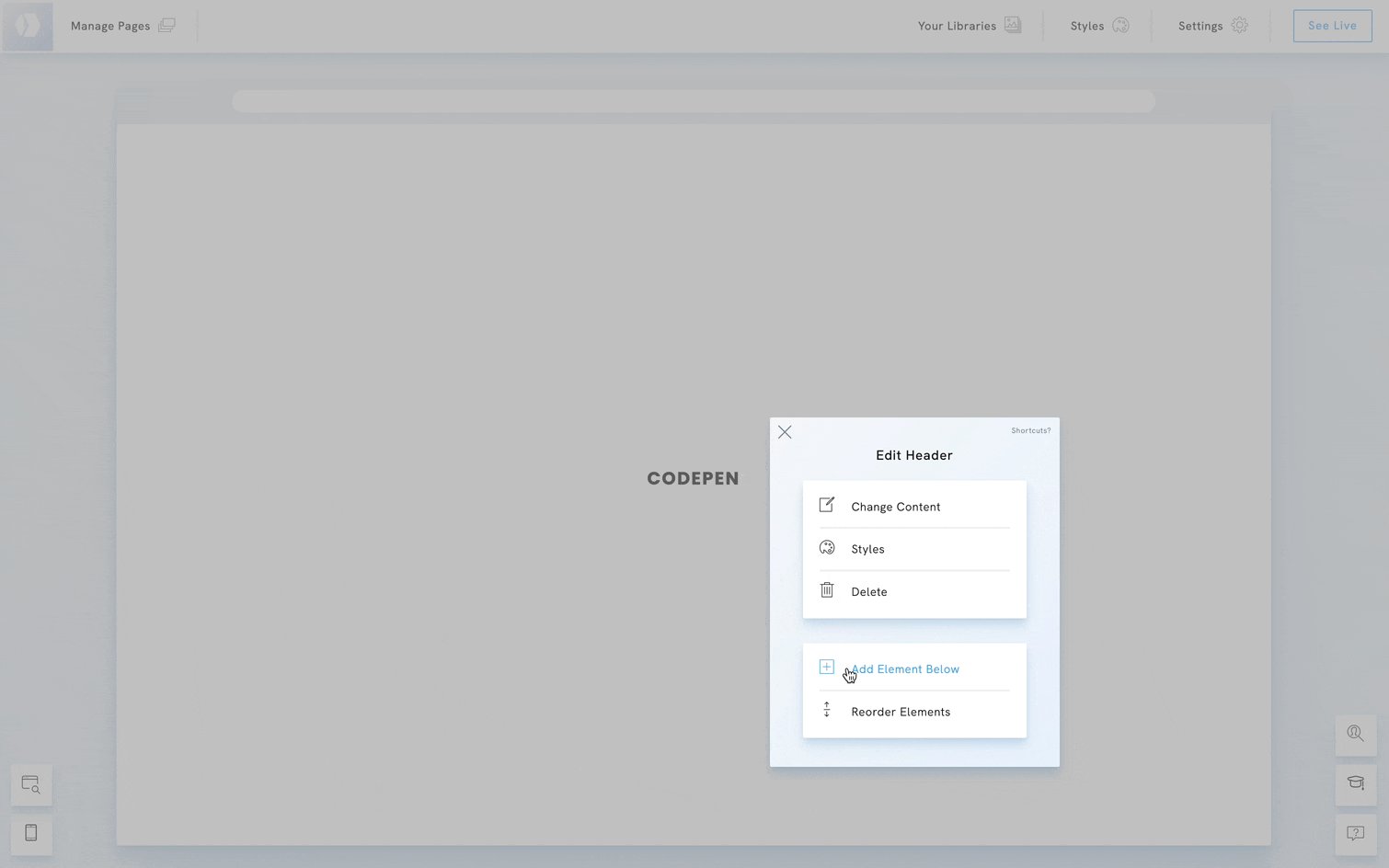
- In your Portfoliobox portfolio, right-click on an element
- In the Context menu, click Add Element Below.
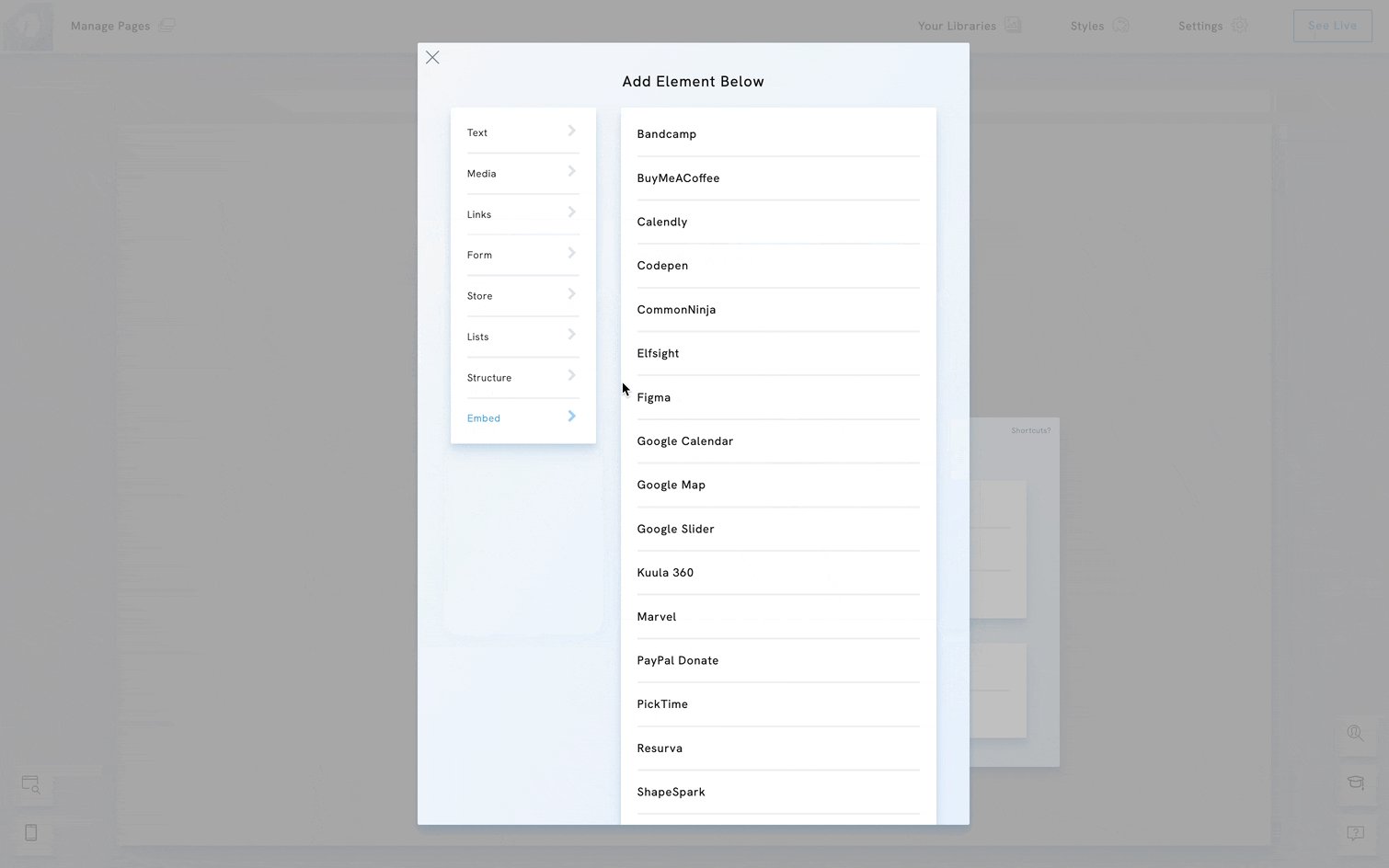
- Go down to Embed.
- Choose Codepen and click Add.
The element is added but is empty. You now need to paste the code from Codepen.

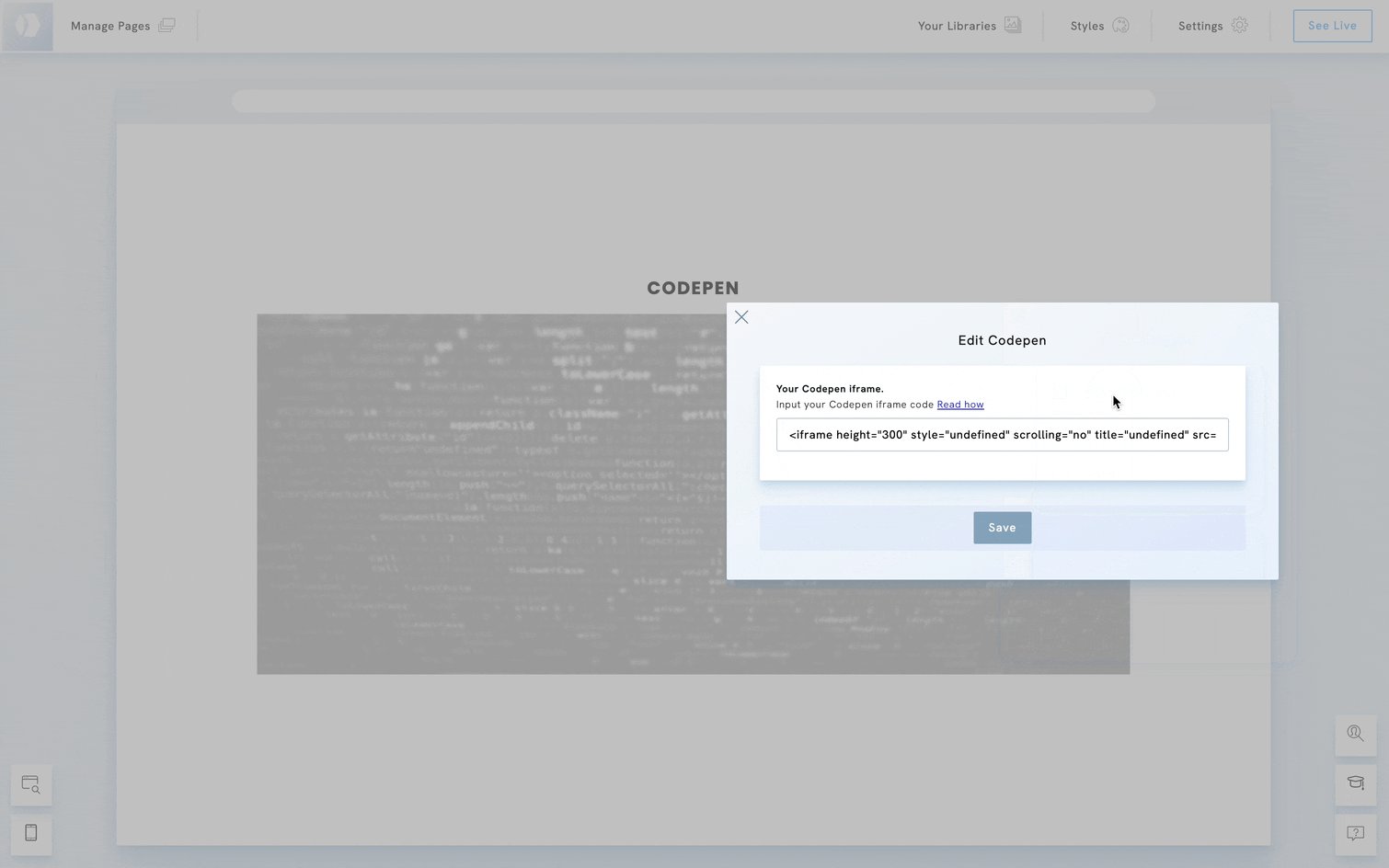
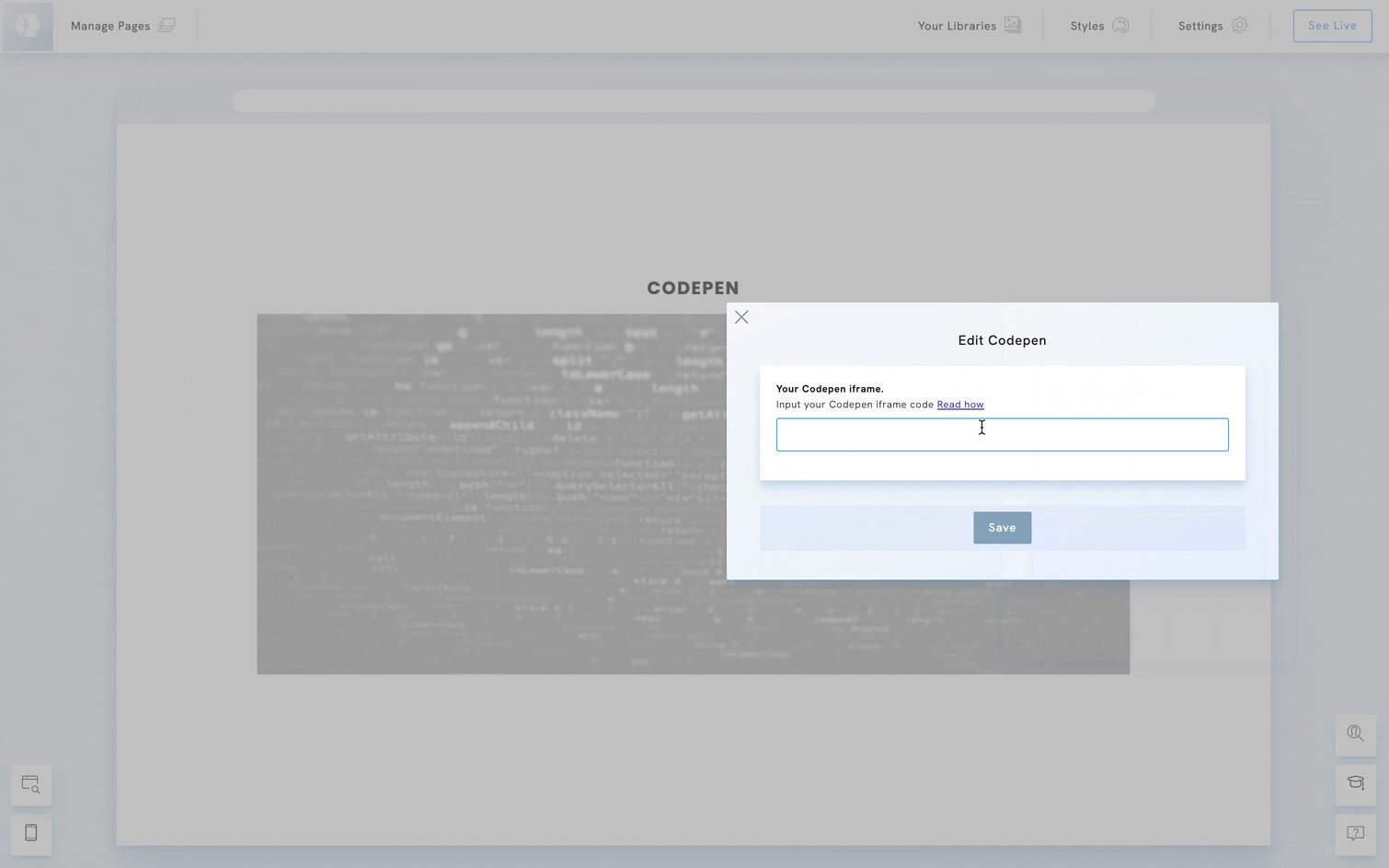
Paste the Codepen iframe code
- Righ-click the element you just added.
- Choose Change content.
- Paste the iframe code from Codepen.
- Click Save.