Table of Contents
Style changes are edits to the look of your portfolio, like fonts, colors, backgrounds and spacing. You can make global style changes under the Styles tab, which will apply to your entire website. You can also edit each element on your portfolio separately.
How to access the Global Styles
- Go to Styles at the top right of your admin panel
- In the popup window, edit the global desktop or mobile styles.

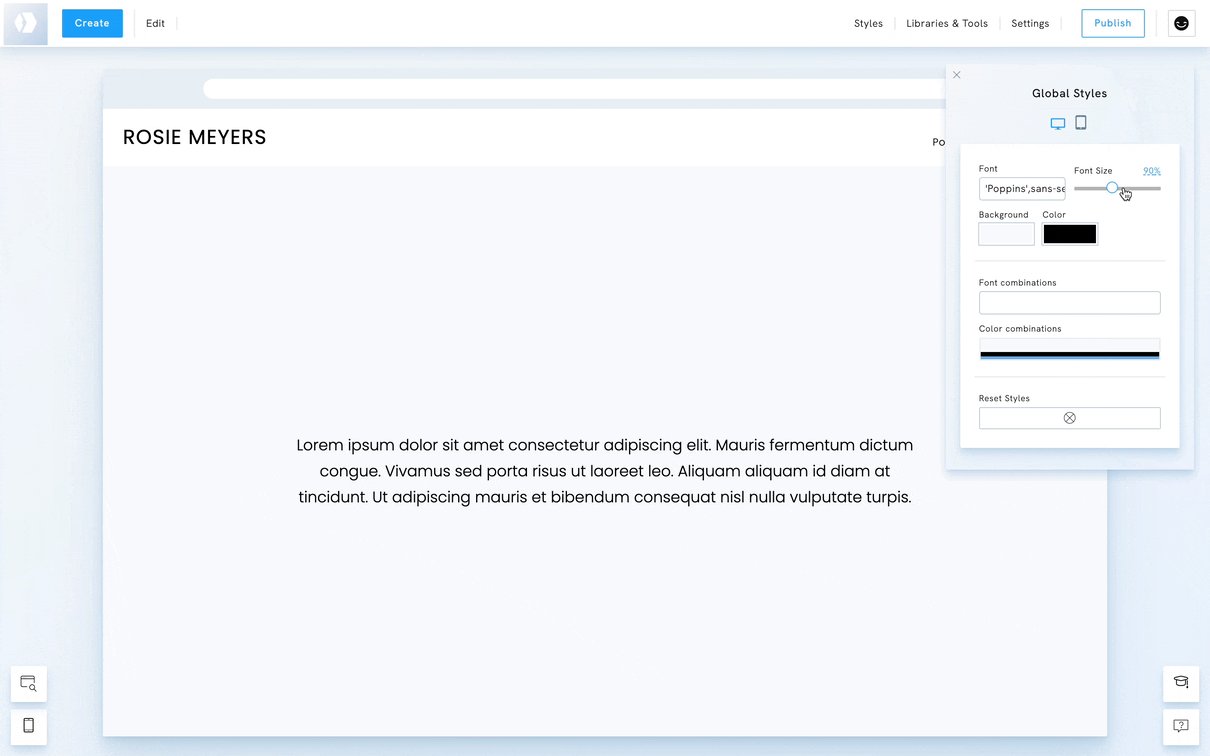
Global Desktop styles
The Global Desktop Styles allow you to manage the appearance of your entire website for desktop view. You can select:
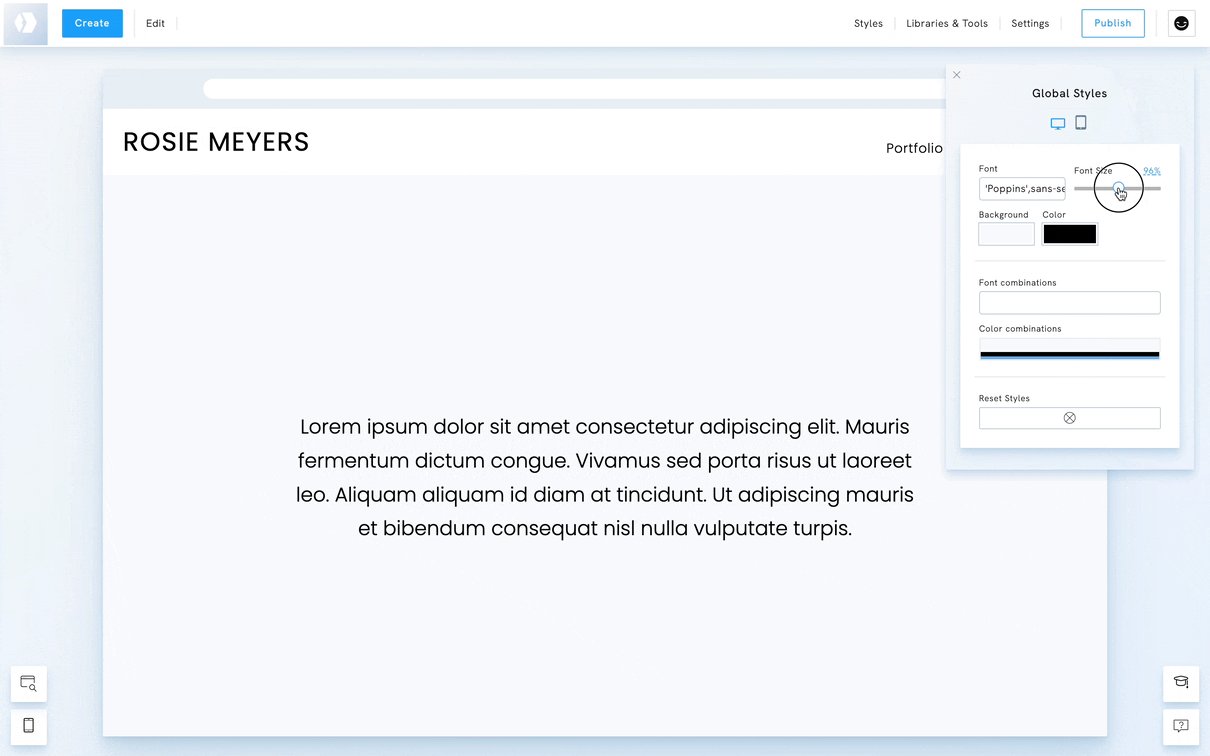
- Font: Select the font family and adjust the font size using the slider.
- Background Color: Set a global background color for your portfolio.
- Text Color: Customize the text color for all content on your portfolio.
- Font Combinations: Choose from predefined font pairings for consistency.
- Color Combinations: Apply preset color schemes to unify your portfolio’s design.
If needed, you can easily reset styles to default settings, simplifying website-wide adjustments without manual updates to individual elements.

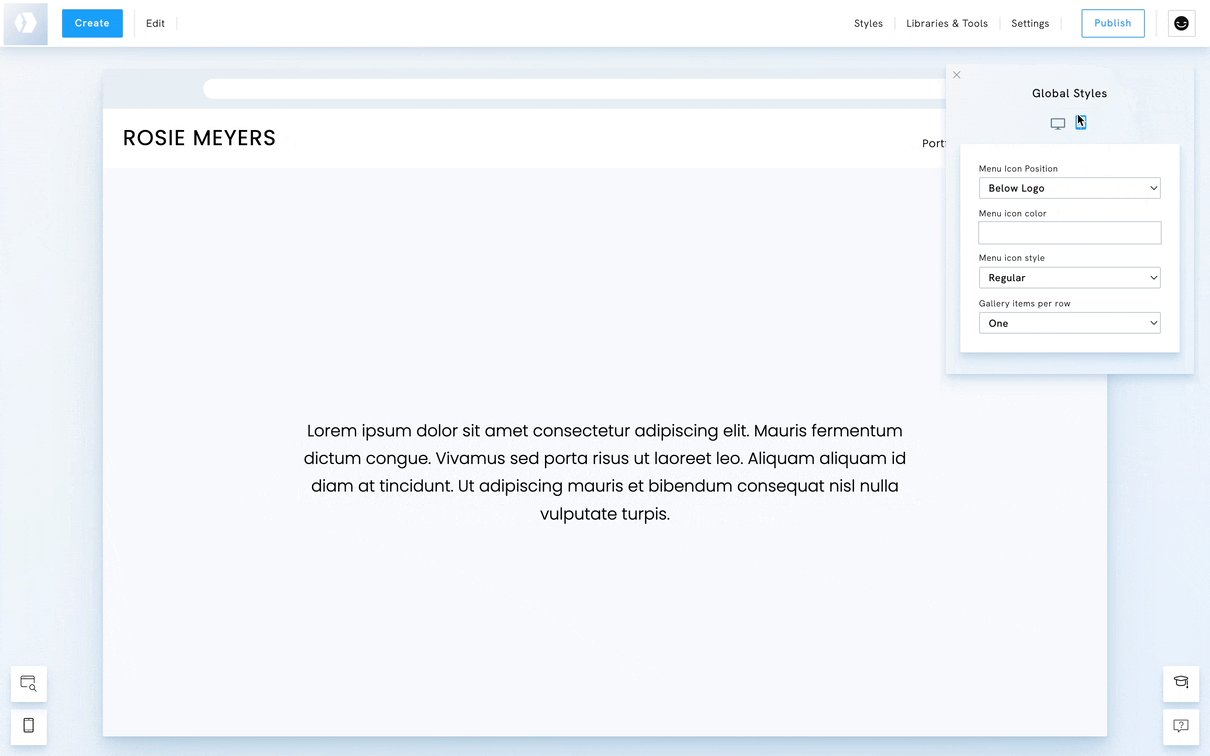
Global Mobile Styles
The Global Mobile Styles settings let you tailor your portfolio’s appearance specifically for mobile devices, ensuring a responsive and user-friendly experience. You can set:
- Menu Icon Color: Customize the color of the mobile menu icon.
- Menu Icon Style: Select from various styles for the menu icon (e.g., regular).
- Gallery Items per Row: Define how many gallery items are displayed per row on mobile devices.
These global adjustments ensure your portfolio looks polished and functional on mobile devices, enhancing navigation and readability.

Add custom CSS
Styles control your portfolio's default CSS — without custom code. However, if you're familiar with CSS and can't find a change you need under Global Styles, you can add CSS under Settings → Custom CSS.
NB! Custom CSS may interfere with your portfolio's functionality, and all custom code falls outside Portfoliobox support's scope.















