Table of Contents
Edit the Element Content
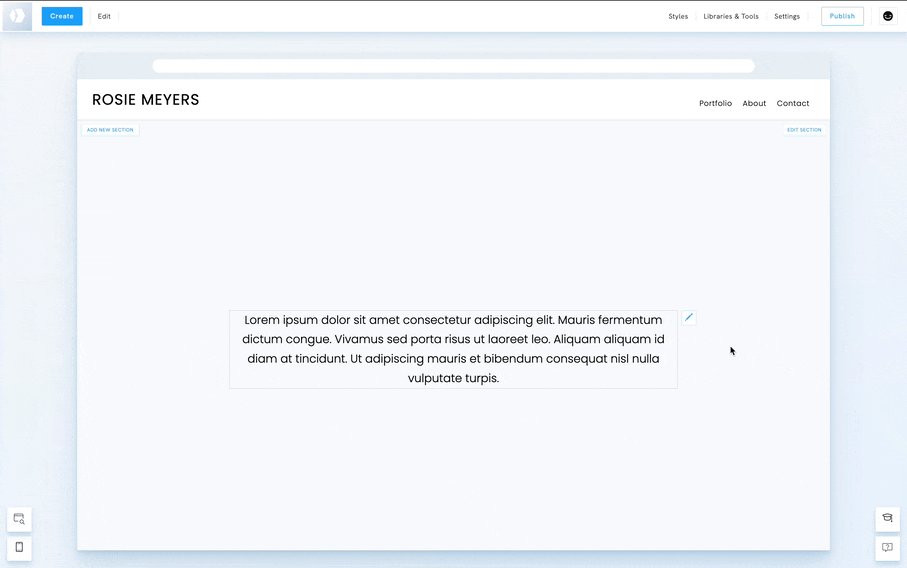
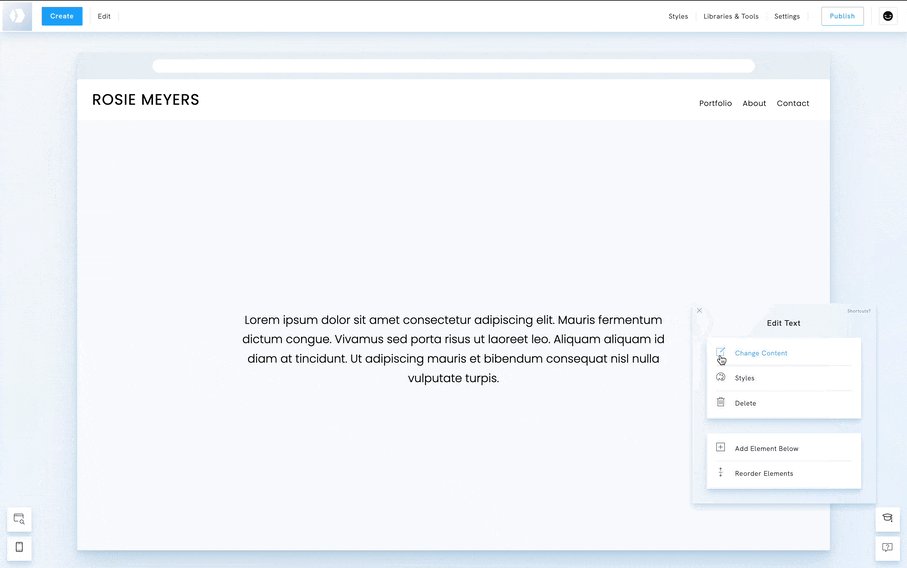
To edit the content of an element, you can double-click it. Alternatively, click the Pen Icon and choose "Change Content".
Edit the Element Styles
Open Element Style Editor
- Hover over the element
- Click on the Pen Icon
- Click on Styles
Shortcut: cmd+click to open the style editor directly

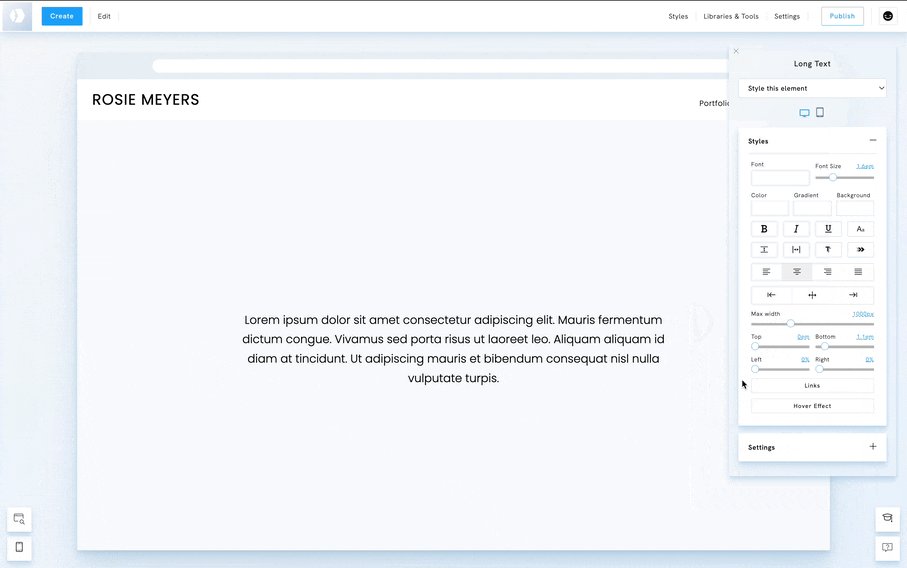
Edit the Element Styles
The available styling options will vary depending on the element.
- Desktop Styles: You can customise the styles of the element for the desktop.
- Mobile Styles: Click the mobile icon to adjust the style of certain elements specifically for mobile devices.
- Element-specific or global styles: Use the dropdown menu to style this particular element or apply the changes to all elements of the same type across your portfolio. Note that some elements don't have this option.

Style Settings
Under Settings, you can use the copy/paste function to copy and paste a style into another element. You can also reset the element's style, which will remove all the applied styling.
















